Apal website -
A digital information haven, for apples and pears importers, exporters and consumers.
project
Adaptive Website Design
Project Year
2019
My Role
Lead UX Designer
Device Tester
Some one recommended us to APAL so the pressure was on. The client was very excited to revamp their website and move into magical realm of modern digital world. I had goosebumps when I briefly saw their website. The amount of content it had kinda scared me. But in a good way. The way that I like. I smiled and the nerdy uxer inside me did cartwheels. I knew it was time to recommend a solid content audit.
―
A little introduction
Apple and Pear Australia Ltd aka APAL is the national peak industry body and the national representative for Australia’s $600 million apple and pear industry.
It is the non-profit membership organisation that supports Australia's commercial apple and pear growers.
―
Project’s
objective
how might we redesign a content heavy (articles) based website into a user friendly, aesthetically pleasing digital goodness?
The project’s objective was to redesign an old content heavy website with a new sitemap and a clean and fresh new layout with interactive tools.
The website should become the most reliable hub of information in the industry. It should be the “it” for all info that their users seek.
End user
Growers, Exporters and Consumers.
In their 30’s to 60’s
Technology
Wordpress as CMS.
Ux process used
- Understand
- Competitors research
- Analyze
- Design
- Launch
- Analyze again
―
Early research
understanding
the industry
and the website
Before going into the workshop I did a fast track content audit of APAL’s website to understand their sitemap, content and industry.
As they don’t really have any competitors, the lead designer and I sat down and looked at a few apple and pear associations around the world.
Just to get some inspiration and understanding on how other associations were operating.
While looking at other association’s websites we found out that most of them were mainly related to the “fruit” itself. They were mainly for consumers and not for the growers, importers or exporters.
The brief content audit
Please click on the images to magically enlarge them:
―
The website
workshop
Our workshop’s objectives were to:
Understand who they are and what their expectations are for the website.
Discuss and finalise personas.
Produce a features “wish list” for the website.
Discuss what to keep and what to delete from the existing sitemap.
Discuss any design expectations.
Agree on a roadmap for delivery.
Who is APAL?
To get an essence of their brand we asked them to choose a few keywords from a list given by us. These keywords should best represent their core values:
The client picked up these:
These key words really helped us out with designing the website.
―
Issues with
the website
Their current (now old) website didn’t really showcased the services they provide or the traits they just selected from the list above.
We discussed some of the issues it had:
It was too text-heavy.
Hard to find information.
Navigation was busy and repetitive.
Links were broken.
Mobile version was broken.
Seemed hard to separate target audiences.
Required more interactivity in terms of tools, registers, programme information, videos and visuals.
Old design.
Backend was really hard to understand.
The new website must haves:
Easy to use navigation so the target audience can find relevant content swiftly.
Entry portals for importers, exporters and consumers should be separate.
Programs should have a separate section.
News and resources library should be very easy to locate.
An active search on the website.
Easy access to enquiry forms.
Easy to use events page with filters.
Easy to use backend.
Modern and clean design.
―
Who is the
website for?
hello!
personas
For me to understand the user journeys, to create a sitemap and design some user friendly goodies aka wireframes, it is very important to understand who am I creating them for.
Who is going to use the end product? Who are these lucky people? W.h.o a.r.e t.h.e.y ?
What do they do? their likes/ dislikes. I need to know them all.
How do I know them in a short period of time? I (with the help of the client and my team) develop personas.
After a few sketchy ones we finalised these personas during the workshop:
We discussed a few other user type who could be potential visitors of the website. These users could be beneficial for the business. Out of the ones we discussed the following caught our attention:
A mature grower let’s call him John. He is not very tech savy so if he ever comes to the website he will most likely go to the events page. John could play a role in spreading the word about the new website to his sons, young growers and to the community.
A marketing manager let’s call her Simone. Simone will be coming to the website to get access to the media kit. She will be contacting Apal via the “contact us page” or the “quick form”. The website needs to be presentable and easy to use for her.
―
The sitemap
discussion
After we created the personas and took a well deserved break. We came back on the table to discuss what needs to stay and what needs to go out of the sitemap in hand.
Thanks to my “fast track” content auditing I knew there were a lot of sub headings (tabs in the navigation) that were repeated more than twice on the website.
We discussed the list with the client and they suggested to:
Delete the following:
• Domestic
• Hot Topics
• Festivals
• Opportunities
Keep the following: ( For now )
• Home
• Grower
- Pre Harvest
- Post Harvest
(they can be a connected to resources)
• Exporter
• Programs
- Future Orchards
- Future Business
- APFIP
• Resources
- Research/Articles
- Publication
- Videos/Webinars
• News and Events
• About
• Contact
• Consumer Info
• Sign up for Newsletter
• Privacy Policy
• Terms and Conditions
Additional links:
• Pink lady
• Login/Sign up
• Social Media
• Search
After the sitemap was somewhat finalised we started discussing the desired functionalities of the website . This will not only shape the sitemap further but will also help me to create the wireframes.
Website functionalities / features:
• Blue cards represent the primary functions of the website
• Yellow cards represent the features, fields and behaviour of that function
• Red Cards represent a blocker, incomplete information that was due from APAL at that time
After the obvious 4000 years I took to gather information. Our designer took over and discussed some design inspirations.
We discussed some potential road blocks and future aspirations and then said our bye byes.
So what’s next?
First step was definitely nachos and a large pizza for me. After a good night sleep (who am I kidding I was dreaming about sitemaps and wireframes all night) if you are a Uxer like me you would understand.
So where was I? Oh yeah the next steps:
Gather all notes from team members, create the workshop document and send it to the client
Once approved our PM gave me the go ahead to start my site map madness.
―
The sitemap
delivery
I went through all the notes, the navigation list client suggested, the functionalities/features “wish list” and created a sitemap.
After three rounds of changes this baby got approved. She is a bit complexed but she is well organised and every one likes her! At least deep down they do.
From this to the final website the client changed a few things here and there…I mean everything is evolving forever. Isn’t that fascinating?!
―
Wireframes
ze challenging
ones
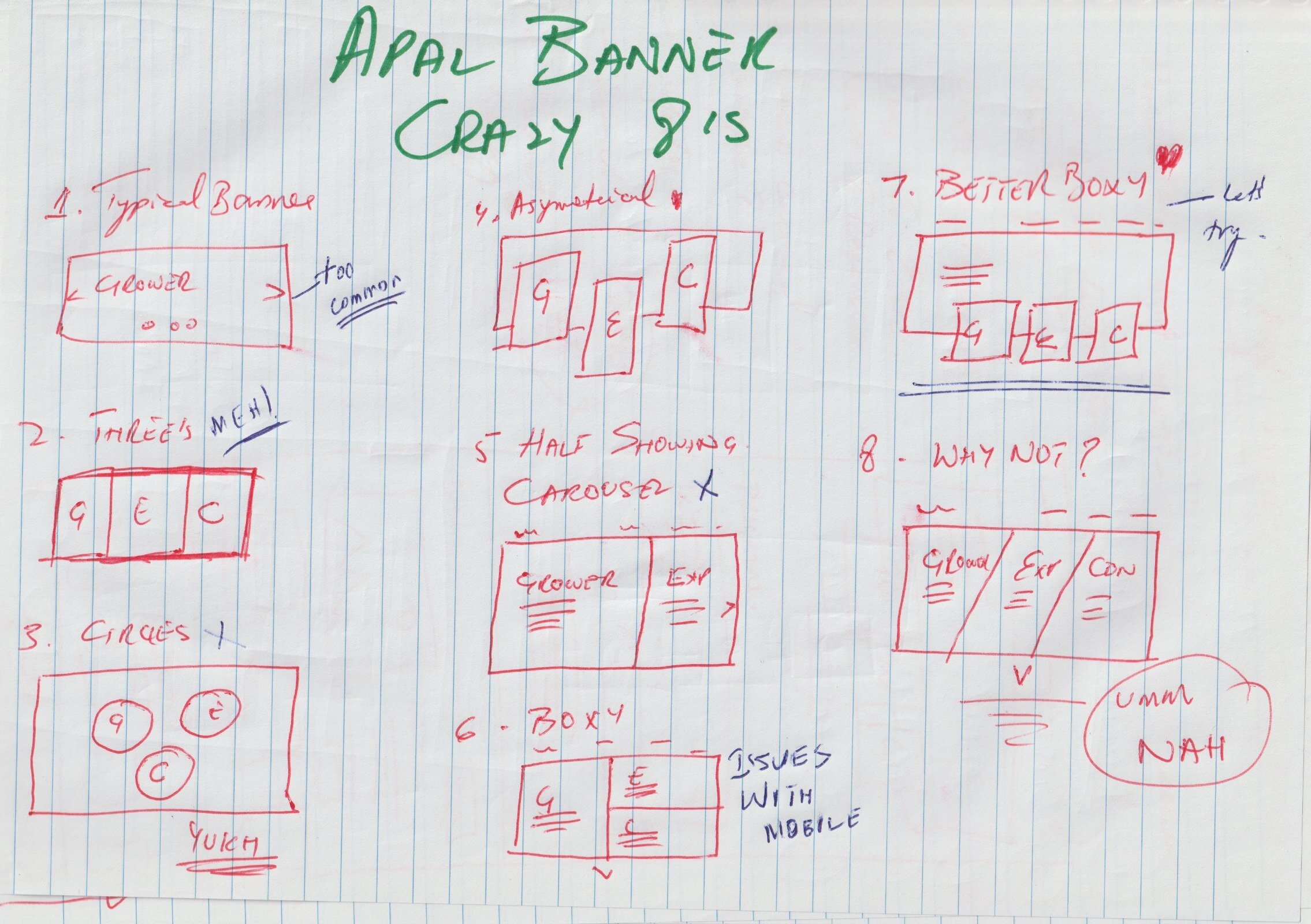
After the sitemap got approved we moved on to my favourite part. *angelic ahhhhhhhhh” The wireframes! 🕺🏽
I approached these wires a little differently. I had to make sure that the three main target audiences have their own pathways to get to their relevant information. While doing that I had to make sure the rest of the “user types” we discussed have easy access to their interests as well.
Wireframes should have the major features we finalised in the workshop and after.
Layouts should have easy to use tools which are not just interactive but also could incorporate large amounts of content in them.
Each section had a lot of content so I had to read it all and then create possible solutions.
Keeping all of the above and more in my mind. I poured myself the largest cup of tea grabbed 4 chocolate digestives and started sketching and sketching until I went cross eyed.
An overview of my beauties.
You are welcome.
Here’s what I did:
Homepage:
Click on the images below to magically enlarge them:
For growers:
A layout that will be used for landing pages with similar content type.
A layout that will be used for internal pages with similar content style.
For consumers:
Consumers landing page.
Click on the images below to magically enlarge them:
News and resources:
Click on the images below to magically enlarge them:
What about mobile?
To save time, I sat down with the designers to change the layout for mobile. Our objective was to make sure that the pages are not too long, or clunky. We added carousels, mobile friendly menus and reduced the content where we could. The client was happy which made us very happy.
A comparison of home page between desktop and mobile design.
―
Design, development and testing
After the wireframes were fully approved our design wizards did their magic and transformed my layouts into something very simple, clean and eye catching.
We got a bit fancy and used some (not all) but some of “lean ux” in this phase. We designed, got approvals, developed and tested the core pages internally. This helped us to make changes to some of the features and tools.
This strategy helped us to deliver the project efficiently. I mean nothing can truely satisfy me but you know, one can get to the point where they can say “okay not too bad”.
If the user and the client is happy I am happy. I could be happier but that just my “curious soul” which btw heavily suffers from FOMO and What ifs.
The website was tested by the client’s in house team and external 12 users. Typical user responses were:
Wow it’s so clean and fresh.
Me likes the mega menu, the images and the apples filter on consumers page.
I like how modern it looks.
Mobile is easy to use.
I like the carousels on mobile.
That’s a lot of content but I like how its divided by user types.
I don’t really like the “I am A” navigation tab. May be you should name it something else.
The sticky contact us is nice.
I am not sure about changing the sticky “contact us” into “sign up” on news page.
What is the “arrow” for on footer?
All the feedback was taken into account and we made changes in development.
―
The outcomes
and takeaways
The intended tenets of this project were to ensure that the website has:
Easy to use navigation so the target audience can find relevant content swiftly.
Entry portals for importers, exporters and consumers should be separate.
Programs should have a separate section.
News and resources library should be very easy to locate.
An active search on the website.
Easy access to enquiry forms.
Easy to use events page with filters.
Easy to use backend.
Modern and clean design.
While we achieved all of the above, due to development constraints we were unable to code the type of “events” section that I proposed in my wireframes. This section was changed to a thumbnails and text layout later in development.
This project helped me to understand that doing a long and thorough workshop with the client really helps, as it sets out foundation for my UX work. Also lean ux is cool. You should try it.